2013年11月 前半
■反射モデル
うーん記事書くのに時間掛かった
掛かったわりに内容は地味
でも今日まで常識だったフォンの反射モデルを否定する内容なので斬新といえば斬新?
まあ多分フォン博士はこんなこと気付いててあの形にしたのかもしれないけど
自分よりよっぽど頭のいい人だし
でも、やっぱりあの式では問題があるので自分はこのようにしましたよってことで
誰かの目に留まるとうれしいです
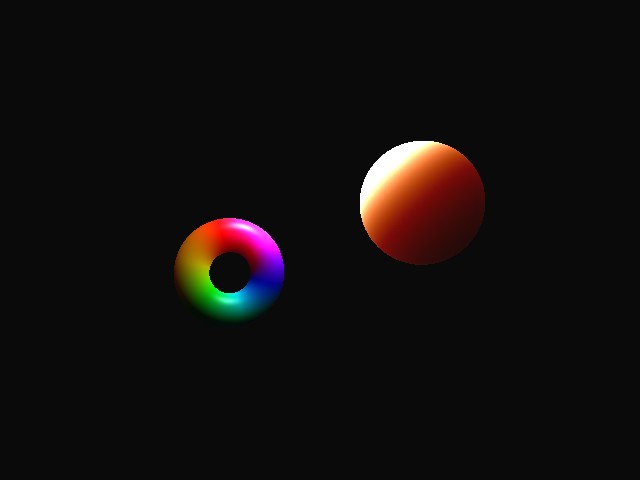
平行光源置いただけでテクスチャも何もしてないのに結構リアルになるんだよ

2013/11/16
掛かったわりに内容は地味
でも今日まで常識だったフォンの反射モデルを否定する内容なので斬新といえば斬新?
まあ多分フォン博士はこんなこと気付いててあの形にしたのかもしれないけど
自分よりよっぽど頭のいい人だし
でも、やっぱりあの式では問題があるので自分はこのようにしましたよってことで
誰かの目に留まるとうれしいです
平行光源置いただけでテクスチャも何もしてないのに結構リアルになるんだよ

2013/11/16
■hogeくんダウンロード開始
Programのページに3D models追加しました
3Dのデータ自体はプログラムじゃないのでどこに置くかちょっと迷ったんですけど
今のところ娯楽目的のモデルじゃないのでProgramのページで良いかなって
別にふざけた用途に使っても良いですよ
hogeくんに女の子の体つけるとかしてもいいのよ
頭を吹っ飛ばすとかそういうことは変な人権団体とかが騒ぎそうだからやめてね
責任取らんよ
しかし誰このおっさんだなhogeくん…
名前も思いつかないからhogeにしてしまった
変数じゃないんだぜ
2013/11/15
3Dのデータ自体はプログラムじゃないのでどこに置くかちょっと迷ったんですけど
今のところ娯楽目的のモデルじゃないのでProgramのページで良いかなって
別にふざけた用途に使っても良いですよ
hogeくんに女の子の体つけるとかしてもいいのよ
頭を吹っ飛ばすとかそういうことは変な人権団体とかが騒ぎそうだからやめてね
責任取らんよ
しかし誰このおっさんだなhogeくん…
名前も思いつかないからhogeにしてしまった
変数じゃないんだぜ
2013/11/15
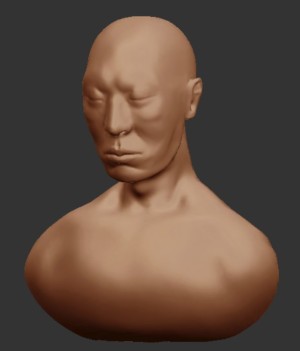
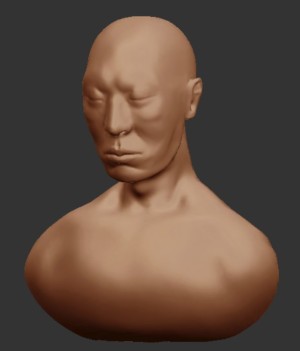
■hogeくん
以前言っていた顔のモデルがなくて困るってので
やっぱり自分で作っちゃいました
ほげ君です

最初はメタセコイアで作ろうと思ったんですけど、思ったより手間取って上手く作れないので
以前WebGLの記事でスカルプトツールがWEB上で公開されてたなと思い出し、作ってみました
恐るべしWebGL
WebGLスカルプトツールのページ
http://stephaneginier.com/sculptgl/ Stephane GINIERさんの作ったものだそうです
スカルプトツールって初めて触ったけど、初めてにしては上手く作れたと思う
絵を描く感覚で作れてすごいですね
目とかを作りこもうと思うとちょっと難がありそうだけど
早速4096頂点に落とし込み微調整して、サンプルページを作りました
思っていた以上にいい出来栄えだぞSSSシェーダ
頂点の重み付けをしていないのにこの見た目
テクスチャも使ってないのに、ただシェーディングしてるだけだというのにこの見た目
ゲームとかで使ってくれないかなーと我ながら思う
ゲームでSSSといえば最近スクリーンスペースSSSなるものの記事を見た
まあまあな見た目だけどキャラとキャラが被って並んで表示されるとおかしいみたいだし
ブラーを掛けるからちょっと重そう
多分、自分の方法のほうが実用的なような・・・?
ゲーム会社入りてえわ
ほげ君のデータは後日ページを整えてから公開しようと思います
もちろんフリーなデータとして
何にも見ないで適当にデザインしたのでモチーフもないから、ほげ君には何をしても許されるよ
2013/11/13
やっぱり自分で作っちゃいました
ほげ君です

最初はメタセコイアで作ろうと思ったんですけど、思ったより手間取って上手く作れないので
以前WebGLの記事でスカルプトツールがWEB上で公開されてたなと思い出し、作ってみました
恐るべしWebGL
WebGLスカルプトツールのページ
http://stephaneginier.com/sculptgl/ Stephane GINIERさんの作ったものだそうです
スカルプトツールって初めて触ったけど、初めてにしては上手く作れたと思う
絵を描く感覚で作れてすごいですね
目とかを作りこもうと思うとちょっと難がありそうだけど
早速4096頂点に落とし込み微調整して、サンプルページを作りました
思っていた以上にいい出来栄えだぞSSSシェーダ
頂点の重み付けをしていないのにこの見た目
テクスチャも使ってないのに、ただシェーディングしてるだけだというのにこの見た目
ゲームとかで使ってくれないかなーと我ながら思う
ゲームでSSSといえば最近スクリーンスペースSSSなるものの記事を見た
まあまあな見た目だけどキャラとキャラが被って並んで表示されるとおかしいみたいだし
ブラーを掛けるからちょっと重そう
多分、自分の方法のほうが実用的なような・・・?
ゲーム会社入りてえわ
ほげ君のデータは後日ページを整えてから公開しようと思います
もちろんフリーなデータとして
何にも見ないで適当にデザインしたのでモチーフもないから、ほげ君には何をしても許されるよ
2013/11/13
■バックアップって大事だよね
ローカルのサイトのデータ誤操作で少し消しちまった
サーバーからデータ拾えてよかった
新しいUSBメモリ買って来てホームページのバックアップに当てようかな
2013/11/12
サーバーからデータ拾えてよかった
新しいUSBメモリ買って来てホームページのバックアップに当てようかな
2013/11/12
■フォンの反射モデル
ProgramのWebGLにフォンの反射モデルの記事を追加しました
もう既により高度なシェーディングを行っているのになぜいまさらと思うかもしれませんが
独自のシェーディング手法の改良点などの解説のため、先ずは基本としてフォンの反射モデルを紹介

解説のためだけじゃなく、拡張に次ぐ拡張で汚くなったソースコードの整理の意味も込めてますけど
基本的には現在ゲームや映像作品で一般的に使われる手法はこのフォンの反射モデルをベースにしています
とはいえ進化に進化をかさね、半球ライティングだとか擬似GIだとか色々追加されたライティング・シェーディング手法はあります
ずいぶんリアルになりましたがそれらも基本的にはフォンの反射モデルに追加される形です
自分の場合、この既成概念たるフォンの反射モデルをぶち破ってしまっているので解説をして置きたくて
まあ、難しい考え方じゃない…と思うけど
ほんのちょっと考え方を改めるだけでこの基本的なシェーディングがぐっとリアルになります
できればこのアイディアを映像界の最前線で生かせる身分でありたかった・・・無念
2013/11/12
もう既により高度なシェーディングを行っているのになぜいまさらと思うかもしれませんが
独自のシェーディング手法の改良点などの解説のため、先ずは基本としてフォンの反射モデルを紹介

解説のためだけじゃなく、拡張に次ぐ拡張で汚くなったソースコードの整理の意味も込めてますけど
基本的には現在ゲームや映像作品で一般的に使われる手法はこのフォンの反射モデルをベースにしています
とはいえ進化に進化をかさね、半球ライティングだとか擬似GIだとか色々追加されたライティング・シェーディング手法はあります
ずいぶんリアルになりましたがそれらも基本的にはフォンの反射モデルに追加される形です
自分の場合、この既成概念たるフォンの反射モデルをぶち破ってしまっているので解説をして置きたくて
まあ、難しい考え方じゃない…と思うけど
ほんのちょっと考え方を改めるだけでこの基本的なシェーディングがぐっとリアルになります
できればこのアイディアを映像界の最前線で生かせる身分でありたかった・・・無念
2013/11/12
■モデルの表示
何とか出来上がった
ファイルが作られないバグ…みたいなのはバグじゃなくって
カレントディレクトリが移動していることに気付いていないだけだった
アホか
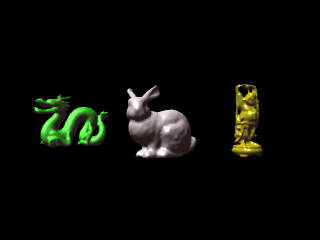
ようやくなんとか3Dモデルを表示できた
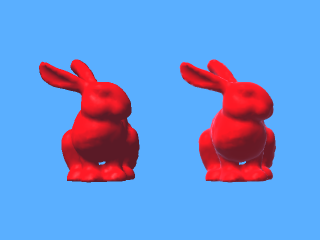
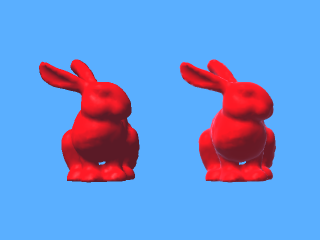
こんなん(画像クリックで一応サンプルページへ いい加減なサンプルだが)

スタンフォードCG研究所のアレをjsに直にデータ書き込み
強引だけど外部ファイル読み込みつけるよりは楽に作れるぜ
ウサギちゃんもjsファイル作ったよ
通信データを減らすため法線ベクトルはjsで計算する関数書いてデータはファイルには書き込まなかった
ちなみに今のプログラムだとIBOに渡すデータがint16だから
全て三角形ポリゴンで面一つ当たりデータ3つ
つまり36536/3の約12,000ポリゴンが限界なんだけど(多分)
かなり少ないよねポリゴン数
どうやってこれ以上描けばいいんだろう?データ分散しちゃうとか?
ちょっとまだWebGLもGLSLも知らない事だらけでダメだわ
というわけで、データ量削減と上記の制約からスタンフォードのモデルを4096頂点に落とし込んだ
ドラゴンの鱗も見えないし仏像の顔も確認できん…
ちょっとさびしい
かわりにデータ量が300KB以下に抑えられたけどね
まあなんだ、バンプマップや法線マップのいい材料になったと思えば…
CGといえばユタティーポッド、スタンフォードバニーちゃんgにその他スキャンモデルたち
だけどせっかく表面下散乱作ったから顔のモデルが欲しい
けどフリーの配布モデルでも制約多いのばかりなので自分で作るしか無い気がする
暇な時に作ろう
2013/11/10
ファイルが作られないバグ…みたいなのはバグじゃなくって
カレントディレクトリが移動していることに気付いていないだけだった
アホか
ようやくなんとか3Dモデルを表示できた
こんなん(画像クリックで一応サンプルページへ いい加減なサンプルだが)

スタンフォードCG研究所のアレをjsに直にデータ書き込み
強引だけど外部ファイル読み込みつけるよりは楽に作れるぜ
ウサギちゃんもjsファイル作ったよ
通信データを減らすため法線ベクトルはjsで計算する関数書いてデータはファイルには書き込まなかった
ちなみに今のプログラムだとIBOに渡すデータがint16だから
全て三角形ポリゴンで面一つ当たりデータ3つ
つまり36536/3の約12,000ポリゴンが限界なんだけど(多分)
かなり少ないよねポリゴン数
どうやってこれ以上描けばいいんだろう?データ分散しちゃうとか?
ちょっとまだWebGLもGLSLも知らない事だらけでダメだわ
というわけで、データ量削減と上記の制約からスタンフォードのモデルを4096頂点に落とし込んだ
ドラゴンの鱗も見えないし仏像の顔も確認できん…
ちょっとさびしい
かわりにデータ量が300KB以下に抑えられたけどね
まあなんだ、バンプマップや法線マップのいい材料になったと思えば…
CGといえばユタティーポッド、スタンフォードバニーちゃんgにその他スキャンモデルたち
だけどせっかく表面下散乱作ったから顔のモデルが欲しい
けどフリーの配布モデルでも制約多いのばかりなので自分で作るしか無い気がする
暇な時に作ろう
2013/11/10
■mqoの変換プログラムが…
最近無駄に日記更新しまくって日に何度も更新している・・・
それはそれとして
WebGLでファイル読み込み関数は時間が掛かりそうだから
とりあえずファイルフォーマットの簡単なmqoを変換して、変数としてデータをもったjsファイル作ってしまおうと考えたのだが
昔作った作りかけで投げた3Dモデラー(というか表示のみ)のソース改造して変換させちゃえ!って頑張ってたら
なぜかfopenが上手く動いてくれない…
ファイルポインタは取得できて書き込み関数も上手く動いてるのに
ファイルが作られたり作られなかったり書き込めてなかったり書き込めてたり
挙動が完全におかしい…
mqo読み込みに低水準のファイル入出力使った自作ファイルIO関数使ったせいか?
バグがあまりにおかしいのでvisual studioが悪さしてる可能性も…
たかが標準入出力ができない
くやしい
もう新しく作り直したほうが早いな
2013/11/09
それはそれとして
WebGLでファイル読み込み関数は時間が掛かりそうだから
とりあえずファイルフォーマットの簡単なmqoを変換して、変数としてデータをもったjsファイル作ってしまおうと考えたのだが
昔作った作りかけで投げた3Dモデラー(というか表示のみ)のソース改造して変換させちゃえ!って頑張ってたら
なぜかfopenが上手く動いてくれない…
ファイルポインタは取得できて書き込み関数も上手く動いてるのに
ファイルが作られたり作られなかったり書き込めてなかったり書き込めてたり
挙動が完全におかしい…
mqo読み込みに低水準のファイル入出力使った自作ファイルIO関数使ったせいか?
バグがあまりにおかしいのでvisual studioが悪さしてる可能性も…
たかが標準入出力ができない
くやしい
もう新しく作り直したほうが早いな
2013/11/09
■English page
とりあえず数時間かけて英語ページ追加
まだWebGL紹介サイトみたいなのには投稿して無いけど
説明不足だけどもうこれ以上やって居れん!
なんかまだイマイチ変な文章だし、計算式とかアレで理解してくれるかどうか怪しいし
けどもうダメ疲れる
日本語読め!
しかし、このサンプル地味である…
結構すごいことしてると思うんだけどコアなCGマニアしか分からんと思う…
次のWebGLサンプルはなぜか基本に戻ってライティングのサンプルの予定
ディレクショナルライト、ポイントライト、アンビエントを設定できて
なおかつマテリアルを変更可能な感じのヤツ
実は自分のサンプルではすでに一般的なライティング手法とは異なる手法をとっているのです
OpenGLに詳しい人ならちょっと疑問を持ったはず
ライトの明るさという設定項目に、環境光の表れ方に
ソースを見れば出てくる謎のBOH関数
これらがどういうものか説明したい
2013/11/09
まだWebGL紹介サイトみたいなのには投稿して無いけど
説明不足だけどもうこれ以上やって居れん!
なんかまだイマイチ変な文章だし、計算式とかアレで理解してくれるかどうか怪しいし
けどもうダメ疲れる
日本語読め!
しかし、このサンプル地味である…
結構すごいことしてると思うんだけどコアなCGマニアしか分からんと思う…
次のWebGLサンプルはなぜか基本に戻ってライティングのサンプルの予定
ディレクショナルライト、ポイントライト、アンビエントを設定できて
なおかつマテリアルを変更可能な感じのヤツ
実は自分のサンプルではすでに一般的なライティング手法とは異なる手法をとっているのです
OpenGLに詳しい人ならちょっと疑問を持ったはず
ライトの明るさという設定項目に、環境光の表れ方に
ソースを見れば出てくる謎のBOH関数
これらがどういうものか説明したい
2013/11/09
■英語の記事
サイトはまだまだ改装中
フリー素材使って背景指定してみた
fixedで指定してるけど記事をセンターに表示してるので
力技だが記事全体のサイズに合わせて画像を作っておけばウインドウがサイトを横幅全部表示してる限りは意図したとおりに表示できる
他の手として記事と背景画像を左寄せしてしまう手も考えられるけど
なんとなく真ん中が好きなので真ん中に
背景があると記事の部分が浮いてるみたいに見えると思う
数年前に仕込んだお遊び要素がようやくお披露目に
fixedでも工夫次第ではリピートしなくても使えちゃう
・・・
長いので省略
続きを読む
2013/11/09
フリー素材使って背景指定してみた
fixedで指定してるけど記事をセンターに表示してるので
力技だが記事全体のサイズに合わせて画像を作っておけばウインドウがサイトを横幅全部表示してる限りは意図したとおりに表示できる
他の手として記事と背景画像を左寄せしてしまう手も考えられるけど
なんとなく真ん中が好きなので真ん中に
背景があると記事の部分が浮いてるみたいに見えると思う
数年前に仕込んだお遊び要素がようやくお披露目に
fixedでも工夫次第ではリピートしなくても使えちゃう
・・・
長いので省略
続きを読む
2013/11/09
■続 サイト改装中
色々弄ってみたものの
カウンターを後から読み込む方法は関数を書き換えるというトリッキーな事してて
powered by fc2の書き込み失敗するようなのでやめました
これを隠しちゃダメって契約だからな
最悪サイトが消される恐れもあるわけで
まあfc2管理甘いけど・・・
甘えちゃダメ
てことで、カウンターの画像だけ上に読み込ませてカウンター本体は下に移動した
もうこれでいいや
久しぶりに弄ってて気付いたけど
cssでbackground-attachment: fixed;って設定すると画像表示の基準位置がウインドウ左上になるのね・・・
普通に画像適用した要素の左上でいいじゃない・・・
そういう指定方法も作ってよ全く
リピート画像なら使えるかな
普通の画像は隠れちゃう
2013/11/07
カウンターを後から読み込む方法は関数を書き換えるというトリッキーな事してて
powered by fc2の書き込み失敗するようなのでやめました
これを隠しちゃダメって契約だからな
最悪サイトが消される恐れもあるわけで
まあfc2管理甘いけど・・・
甘えちゃダメ
てことで、カウンターの画像だけ上に読み込ませてカウンター本体は下に移動した
もうこれでいいや
久しぶりに弄ってて気付いたけど
cssでbackground-attachment: fixed;って設定すると画像表示の基準位置がウインドウ左上になるのね・・・
普通に画像適用した要素の左上でいいじゃない・・・
そういう指定方法も作ってよ全く
リピート画像なら使えるかな
普通の画像は隠れちゃう
2013/11/07
■SSSシェーダ再び
ええい一日に何度更新するのだ俺は
でもできちゃったものは仕方が無い
表面下散乱シェーダが改良されました
あまり見た目には変化無いです
式は大きく変わってますが
処理速度は若干落ちちゃったかな?まあ無視できるレベルのはず
なんていうか未完成なものを上げたつもりは無いんですが
バージョンアップが早すぎるぞ俺
もっと煮詰めとけばよかったのか
2013/11/06
でもできちゃったものは仕方が無い
表面下散乱シェーダが改良されました
あまり見た目には変化無いです
式は大きく変わってますが
処理速度は若干落ちちゃったかな?まあ無視できるレベルのはず
なんていうか未完成なものを上げたつもりは無いんですが
バージョンアップが早すぎるぞ俺
もっと煮詰めとけばよかったのか
2013/11/06
■サイト改装中
見た目は何も変わってないけどかなりページ改造しました
多分サイト内のほぼ全ページに手が入ったはず
見た目変化無いんだけどね・・・
記事の更新とかじゃないから更新日時の記載はそのままにしておこ
まず久しぶりにページを自分で見て思った
激重じゃん!なにこれ
どうも表示のとまり方からしてFC2カウンターのせいらしい
てか読み込み失敗するし
FC2人口増えたのかサーバーの調子が悪いのか、以前より遅い気がします
皆のアクセス集中するから仕方ないのかもね
色々調べたらスクリプトで後から読み込むようにできるらしい
ページの最後のほうにカウンターの読み込みをさせておけば
読み込み完了しなくてもページが読めるという寸法
早速全ページに適用
それから計ったら大して時間掛かってなかったけどアクセス解析もページ末尾へ移動
こいつもサーバーの状態如何で遅くなるようなので
他にも各ページのフォーマットが微妙に崩れてたりしたので直したり
アクセス解析ついて無いページがあったりで追加しておいたわ
まあ、アクセス解析する必要あんまり無いんだけど、見てて面白いんだよね
次はフリー素材でいいから画像を仕込みたい
でも画像表示で文が読めないとかならないようにこれも後読みにさせたほうがいいかな?
軽いけど綺麗なページを目指したい
ホントは自分で画像全部用意したいけど今お絵かき環境が無いんだよね…
PCボロくなってタッチパネルが上手く反応しないし
ペンタブは壊れてるし
2013/11/06
多分サイト内のほぼ全ページに手が入ったはず
見た目変化無いんだけどね・・・
記事の更新とかじゃないから更新日時の記載はそのままにしておこ
まず久しぶりにページを自分で見て思った
激重じゃん!なにこれ
どうも表示のとまり方からしてFC2カウンターのせいらしい
てか読み込み失敗するし
FC2人口増えたのかサーバーの調子が悪いのか、以前より遅い気がします
皆のアクセス集中するから仕方ないのかもね
色々調べたらスクリプトで後から読み込むようにできるらしい
ページの最後のほうにカウンターの読み込みをさせておけば
読み込み完了しなくてもページが読めるという寸法
早速全ページに適用
それから計ったら大して時間掛かってなかったけどアクセス解析もページ末尾へ移動
こいつもサーバーの状態如何で遅くなるようなので
他にも各ページのフォーマットが微妙に崩れてたりしたので直したり
アクセス解析ついて無いページがあったりで追加しておいたわ
まあ、アクセス解析する必要あんまり無いんだけど、見てて面白いんだよね
次はフリー素材でいいから画像を仕込みたい
でも画像表示で文が読めないとかならないようにこれも後読みにさせたほうがいいかな?
軽いけど綺麗なページを目指したい
ホントは自分で画像全部用意したいけど今お絵かき環境が無いんだよね…
PCボロくなってタッチパネルが上手く反応しないし
ペンタブは壊れてるし
2013/11/06
■ProgramのページにWebGL追加
なんとかHTMLの書き方を思い出しつつようやく記事かけた
最近WebGLに凝っていてちょいと面白いものが作れたので公開

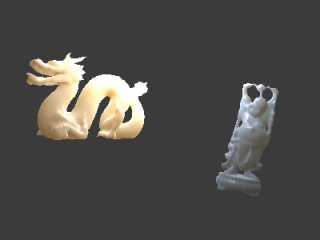
SSS(表面下散乱)シェーダです
光が透けます
強めにエフェクトかけると輪っかが飴みたいでおいしそうです…
結構最近気付いたのですがChromeやFirefoxだとWebGLの機能ある程度エミュレートし始めたようで
うちの貧弱オンボードグラフィックでもプログラマブルシェーダが書けるんですね
前からやってみたくて、でもできなかったプログラマブルシェーダ
まだまだ色々アイデアがあるけど、残念ながらまだ勉強が足りずに実装できないことが多い
もっとWebGL勉強せな
しかし、久しぶりに我がHP見ると…その、ひどいね
トップからして仮のままだし
色々ギミック仕込んであるけど放置中だし
サイトにも手を入れたい…
2013/11/06
最近WebGLに凝っていてちょいと面白いものが作れたので公開

SSS(表面下散乱)シェーダです
光が透けます
強めにエフェクトかけると輪っかが飴みたいでおいしそうです…
結構最近気付いたのですがChromeやFirefoxだとWebGLの機能ある程度エミュレートし始めたようで
うちの貧弱オンボードグラフィックでもプログラマブルシェーダが書けるんですね
前からやってみたくて、でもできなかったプログラマブルシェーダ
まだまだ色々アイデアがあるけど、残念ながらまだ勉強が足りずに実装できないことが多い
もっとWebGL勉強せな
しかし、久しぶりに我がHP見ると…その、ひどいね
トップからして仮のままだし
色々ギミック仕込んであるけど放置中だし
サイトにも手を入れたい…
2013/11/06
■test
書き込みテスト
久しぶりなのでツールの使い方とかHTMLとか色々忘れとる
ちょっとリハビリ開始
意外とカウンター回ってるな・・・びっくり
そしてごめんなさい
こんないい加減なサイトで
2013/11/05
久しぶりなのでツールの使い方とかHTMLとか色々忘れとる
ちょっとリハビリ開始
意外とカウンター回ってるな・・・びっくり
そしてごめんなさい
こんないい加減なサイトで
2013/11/05
2010年から2011年分へ