2013年11月後半
■サイトの低速化の原因
古いPenⅢマシンでIEtesterじゃなくてIE6で動かして分かった
単純に文章が長くて、レンダリングに時間が掛かるからだわ
レンダリング終了までページを動かせない古いブラウザだとこうなるのか
これはもう御免としかいえないわ
動作保障対象外
ページのレンダリングだけ終わらせて、あとから文章が表示されるような仕組みでもつくらんとならん
てかそんな方法あるのか?
或いはページをすっごく細かくぶつ切り
とりあえず一番最初に表示されるページだけは軽量にしておいたけど
一応CSSの指定をIE6以下向けにただ見れるだけの状態で良いからカスタムしてみるか
サイドメニューの表示と記事部分の表示がかみ合わないのですっごーく下にながーくpaddingして
それをmarginで一番上まで上げ底して
さらにはみ出し部をhiddenで隠して、見かけ上サイドメニュー部と記事部の長さを一番下に合わせている
って技がいけないんじゃないかなあ
長さが確定するまで待っているのかも?
違うかな
違った
2013/11/30
単純に文章が長くて、レンダリングに時間が掛かるからだわ
レンダリング終了までページを動かせない古いブラウザだとこうなるのか
これはもう御免としかいえないわ
動作保障対象外
ページのレンダリングだけ終わらせて、あとから文章が表示されるような仕組みでもつくらんとならん
てかそんな方法あるのか?
或いはページをすっごく細かくぶつ切り
とりあえず一番最初に表示されるページだけは軽量にしておいたけど
一応CSSの指定をIE6以下向けにただ見れるだけの状態で良いからカスタムしてみるか
サイドメニューの表示と記事部分の表示がかみ合わないのですっごーく下にながーくpaddingして
それをmarginで一番上まで上げ底して
さらにはみ出し部をhiddenで隠して、見かけ上サイドメニュー部と記事部の長さを一番下に合わせている
って技がいけないんじゃないかなあ
長さが確定するまで待っているのかも?
2013/11/30
■サイトの高速化
■HTMLの仕様
文章が長いページに目次付けてリンク張って見やすくしようと思って気付いた
なぜか飛んだ後表示がおかしくなる
前日の記事に飛んでみよう
・・・のまえに読んでおいて欲しい
ここが消えて読めなくなる
WebGLについて
IEもクロームもこうなったからHTMLとCSSの仕様によるところらしい
困る・・・
調べたらどうやらこういうことだった
2013/11/29
なぜか飛んだ後表示がおかしくなる
前日の記事に飛んでみよう
・・・のまえに読んでおいて欲しい
ここが消えて読めなくなる
WebGLについて
IEもクロームもこうなったからHTMLとCSSの仕様によるところらしい
困る・・・
調べたらどうやらこういうことだった
2013/11/29
■WebGLについて
今更ながらWebGLについての概要説明ページ書いた
内容としてはこれからWebGLを学びたい人へ注意事項としてって感じ
お堅い内容だけど
暇があればWebGL向けにjavascriptの文法解説ページとかHTML解説ページ作りたい
けどまだ人に教えられるほどに深い知識を持っているでもなし
もうちょっと経験積んでからかな
地味にWebGL tipsがちょこちょこ更新中
ちょっと長くて読みづらくなってきたな
2013/11/28
内容としてはこれからWebGLを学びたい人へ注意事項としてって感じ
お堅い内容だけど
暇があればWebGL向けにjavascriptの文法解説ページとかHTML解説ページ作りたい
けどまだ人に教えられるほどに深い知識を持っているでもなし
もうちょっと経験積んでからかな
地味にWebGL tipsがちょこちょこ更新中
ちょっと長くて読みづらくなってきたな
2013/11/28
■ライティング
3DCGにおけるライティングの例を解説してみました
画像クリックで解説ページ

それと今日例の本が届きました
さらっと読んだらとんでもない事実が発覚
自分のやってたシャドウをライトで表現するってプロも使ってる技だったんかい!
知らなかったそんなの・・・
まあより実践的であったわけだね
よかった
しかし、関数化でライトの取り扱いは楽になったけどその分重くなってしまったぞ
どうにかもっと速く出来ないものか・・・
2013/11/27
画像クリックで解説ページ

それと今日例の本が届きました
さらっと読んだらとんでもない事実が発覚
自分のやってたシャドウをライトで表現するってプロも使ってる技だったんかい!
知らなかったそんなの・・・
まあより実践的であったわけだね
よかった
しかし、関数化でライトの取り扱いは楽になったけどその分重くなってしまったぞ
どうにかもっと速く出来ないものか・・・
2013/11/27
■Google chromeのjavascriptコンパイラ
chromeでどうしてもシェーダに配列を送れない・・・
というのも配列にnullが入ってしまっているせいのようだ
Firefoxで動作確認してて気付かなかったが、chromeのコンパイラでは配列にnullが入っている状態でuniform○v系を使うと「無効な値が入ってますよ」とエラーをはいて止まる
Firefoxはそのまま動く
ちなみに、実は自分の使ってるFMV-BIBLO LOOX U/30ではchromeで表示するとなぜか画面更新時に全体を一度白で塗りつぶしてから再描画される
XPでオンボードグラフィックだから対応が甘いのかもしれない よく知らんけど
なものでFirefoxで動作確認してて気付かなかった
配列は0クリアしとかないといけないとfor(in)文で0クリアした
ダメだった
for(var i in array)じゃなくってfor(var i=0 ; i<array.length ; i++ )で上手くいった
for(in)ってオブジェクトのプロパティに対して働くらしい
javascriptもよく分からん・・・
2013/11/26
というのも配列にnullが入ってしまっているせいのようだ
Firefoxで動作確認してて気付かなかったが、chromeのコンパイラでは配列にnullが入っている状態でuniform○v系を使うと「無効な値が入ってますよ」とエラーをはいて止まる
Firefoxはそのまま動く
ちなみに、実は自分の使ってるFMV-BIBLO LOOX U/30ではchromeで表示するとなぜか画面更新時に全体を一度白で塗りつぶしてから再描画される
XPでオンボードグラフィックだから対応が甘いのかもしれない よく知らんけど
なものでFirefoxで動作確認してて気付かなかった
配列は0クリアしとかないといけないとfor(in)文で0クリアした
ダメだった
for(var i in array)じゃなくってfor(var i=0 ; i<array.length ; i++ )で上手くいった
for(in)ってオブジェクトのプロパティに対して働くらしい
javascriptもよく分からん・・・
2013/11/26
■ライトの関数化
今日はポイントライトの関数化を行った
複数のライトを扱うため、何度も同じ計算をするし
複数のライトのパラメータも個別に用意するんじゃなくて配列で入力して、ライト自体も有効・無効を切り替え可能にした
配列をシェーダに渡す方法ちゃんと書いてるところが少なくて苦労したわ・・・
WebGL或いはOpenGL ES 2.0を扱うサイトをちゃんとくまなく読めば解説してくれてるところは多分いっぱいあるんだけど、 配列を渡す方法はこう!と解説してくれてるところは少ない感じ
いつか記事にしとこう
ふふふ、着々とポイントライトの応用サンプルページが準備されていく!(ローカルサーバ「あのっ!・・・
しかし、ウチのオンボロUMPCにはフォンシェーディングきつい
そろそろ320x240じゃないとテストつらくなってきた
新しいPCほすぃ・・・
2013/11/25
複数のライトを扱うため、何度も同じ計算をするし
複数のライトのパラメータも個別に用意するんじゃなくて配列で入力して、ライト自体も有効・無効を切り替え可能にした
配列をシェーダに渡す方法ちゃんと書いてるところが少なくて苦労したわ・・・
WebGL或いはOpenGL ES 2.0を扱うサイトをちゃんとくまなく読めば解説してくれてるところは多分いっぱいあるんだけど、 配列を渡す方法はこう!と解説してくれてるところは少ない感じ
いつか記事にしとこう
ふふふ、着々とポイントライトの応用サンプルページが準備されていく!(ローカルサーバ「あのっ!・・・
しかし、ウチのオンボロUMPCにはフォンシェーディングきつい
そろそろ320x240じゃないとテストつらくなってきた
新しいPCほすぃ・・・
2013/11/25
■ポイントライト
ポイントライトの記事書きました
今回はリアルタイムレンダリングにおけるポイントライトのディープなお話し

画像も用意したけど、正直あんまり有っても無くてもいいような・・・
ところで、なんとなーくBF4の上海のステージのエレベータ部分
点光源が間違って使われてる気がする
まあ遊んでて気付くような人は居ないから良いのか
LIGHTING&RENDERINGの中古本amazonでぽちった
ふふふ、楽しみだぜ
・・・ちゃんと日本語訳版だよな
次はローカルサーバーの件を記事にしたい
でもWebGL弄るほうが楽しい・・・
2013/11/24
今回はリアルタイムレンダリングにおけるポイントライトのディープなお話し

画像も用意したけど、正直あんまり有っても無くてもいいような・・・
ところで、なんとなーくBF4の上海のステージのエレベータ部分
点光源が間違って使われてる気がする
まあ遊んでて気付くような人は居ないから良いのか
LIGHTING&RENDERINGの中古本amazonでぽちった
ふふふ、楽しみだぜ
・・・ちゃんと日本語訳版だよな
次はローカルサーバーの件を記事にしたい
でもWebGL弄るほうが楽しい・・・
2013/11/24
■ポイントライトって難しいの
ポイントライトの記事作ってて気付いた
SSSシェーダの距離減衰とか色々間違ってた
まあSSSの中核たる拡散光計算は問題ないんだけど
ちょっととりあえずあんまりにもみっともない部分は直してきた
直したら10㍍のhoge君に100の明るさの光を当ててると鏡面反射が恐ろしく眩しいので
10㍍から40㌢の高さに変更した
見た目の変化はあんまりないんだけどね
小さくなったせいでシェードランプ的なお遊びができなくなってしまったのが少し寂しい
2013/11/23
SSSシェーダの距離減衰とか色々間違ってた
まあSSSの中核たる拡散光計算は問題ないんだけど
ちょっととりあえずあんまりにもみっともない部分は直してきた
直したら10㍍のhoge君に100の明るさの光を当ててると鏡面反射が恐ろしく眩しいので
10㍍から40㌢の高さに変更した
見た目の変化はあんまりないんだけどね
小さくなったせいでシェードランプ的なお遊びができなくなってしまったのが少し寂しい
2013/11/23
■たまにはネットじゃなくて書籍とか
ちょっと前に友人と図書館で時間つぶしたとき読んだ本
もちろん内容は3DCG
でもプログラミングやソフトの解説じゃなくってライティングのお話
ちょろっと読んだだけで詳しく読んでないけど、それでもためになる話がいっぱい
まあ、リアルタイムレンダリングに使えるかどうか分からんこともあったけど
あの本もっとちゃんと読みたいけどタイトル忘れてたので適当なキーワードで検索
あった『LIGHTING & RENDERING』
これだわ
お値段は・・・¥7,350・・・お高い
でも照明技術のマニアックな話ってネットじゃあんまり見かけないし
ましてCG用の高度なお話ってまず見かけないのでこの本は嬉しい
・・・中古買うかな
2013/11/22
もちろん内容は3DCG
でもプログラミングやソフトの解説じゃなくってライティングのお話
ちょろっと読んだだけで詳しく読んでないけど、それでもためになる話がいっぱい
まあ、リアルタイムレンダリングに使えるかどうか分からんこともあったけど
あの本もっとちゃんと読みたいけどタイトル忘れてたので適当なキーワードで検索
あった『LIGHTING & RENDERING』
これだわ
お値段は・・・¥7,350・・・お高い
でも照明技術のマニアックな話ってネットじゃあんまり見かけないし
ましてCG用の高度なお話ってまず見かけないのでこの本は嬉しい
・・・中古買うかな
2013/11/22
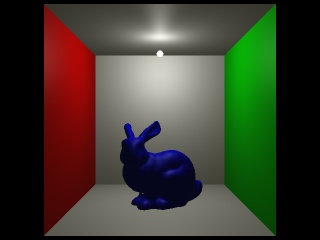
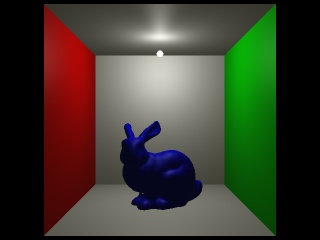
■コーネルボックス
ローカルサーバーの記事書く暇が作れない代わりにポイントライトの記事を書く暇ができる不思議
まだ出来上がらないけど現状こんな感じ

いわゆるコーネルボックス
箱だけじゃ寂しいからウサギちゃん置いた
うーんシャドウ入れたい
まだそこまでできない
ちなみに記事の性質上フォンシェーディングになってます
(フォンシェーディングとフォンの反射モデルは別のものだよ 一応)
ハーフベクトルによる鏡面反射が一筋の光に
ポイントライトのお話だけじゃなくてライティングのお話にも使う予定
2013/11/21
まだ出来上がらないけど現状こんな感じ

いわゆるコーネルボックス
箱だけじゃ寂しいからウサギちゃん置いた
うーんシャドウ入れたい
まだそこまでできない
ちなみに記事の性質上フォンシェーディングになってます
(フォンシェーディングとフォンの反射モデルは別のものだよ 一応)
ハーフベクトルによる鏡面反射が一筋の光に
ポイントライトのお話だけじゃなくてライティングのお話にも使う予定
2013/11/21
■マルチテクスチャ
件のローカルサーバーより先にマルチテクスチャのサンプルができてしまった
WebGLでマルチテクスチャを合成表示するにはどうするの?
こうするの
サンプルで示したのは一例で、世の中にはもっと色んな合成方法があります
そのもっと色んな合成方法を書くとそれだけでソースコード分けたくなります・・・
WebGLでソース分割ってできるのかな?
少なくとも今のやり方じゃ分けても意味ねえ(HTMLのソースに直書きだし)
なんで別のファイルに書いちゃダメなんだよ
EOF見つけたらそこで文章終わりだろ それで良いだろ・・・
EOF見つけるとエラー出ちゃうなんて
jsに文字列データとして持たせるのは書くのが面倒だし
WebGLのここがダメ
2013/11/20
WebGLでマルチテクスチャを合成表示するにはどうするの?
こうするの
サンプルで示したのは一例で、世の中にはもっと色んな合成方法があります
そのもっと色んな合成方法を書くとそれだけでソースコード分けたくなります・・・
WebGLでソース分割ってできるのかな?
少なくとも今のやり方じゃ分けても意味ねえ(HTMLのソースに直書きだし)
なんで別のファイルに書いちゃダメなんだよ
EOF見つけたらそこで文章終わりだろ それで良いだろ・・・
EOF見つけるとエラー出ちゃうなんて
jsに文字列データとして持たせるのは書くのが面倒だし
WebGLのここがダメ
2013/11/20
■ローカルサーバー
WebGLでついにテクスチャが表示できた
のはいいんだけど、ローカルで表示できん!サーバーじゃないと表示できん!
ふざけるなと思いつつ仕方がないのでPC内にサーバー環境作れば良いとローカルサーバー作った
って言ってもソフト一つ入れてちょこちょこ設定しただけ
ウチみたいな手打ちHTMLサイトの管理にも使えそうだけどそこまでせんでもいいかなー
WebGL専用サーバーだぜ
ちゃんと設定すればword pressというブログ作成ソフトを使うこともできるらしいが
自分には不要で、ただ自分で打ったHTML表示したいだけだったのに、なかなかその単純な方の設定方法を教えてくれるサイトなかったのよね
まあ、結局難しいことはなかったので助かった
多分WebGLを学習したい人は同じ壁にぶつかると思うので、今回自分のした経験を後日記事にしておこうと思う
ので、とりあえずProgram WebGLのページにtipsページ追加しといた
2013/11/18
のはいいんだけど、ローカルで表示できん!サーバーじゃないと表示できん!
ふざけるなと思いつつ仕方がないのでPC内にサーバー環境作れば良いとローカルサーバー作った
って言ってもソフト一つ入れてちょこちょこ設定しただけ
ウチみたいな手打ちHTMLサイトの管理にも使えそうだけどそこまでせんでもいいかなー
WebGL専用サーバーだぜ
ちゃんと設定すればword pressというブログ作成ソフトを使うこともできるらしいが
自分には不要で、ただ自分で打ったHTML表示したいだけだったのに、なかなかその単純な方の設定方法を教えてくれるサイトなかったのよね
まあ、結局難しいことはなかったので助かった
多分WebGLを学習したい人は同じ壁にぶつかると思うので、今回自分のした経験を後日記事にしておこうと思う
ので、とりあえずProgram WebGLのページにtipsページ追加しといた
2013/11/18
■人間シェードランプ
SSSのスケール設定大きめでオブジェクト内部に光源埋め込んじゃうとなんちゃってシェードランプに

とりあえず書きたい記事はだいたい書いたのでしばらく更新頻度落ちそう
ようやくWebGLの勉強が進みそうだ
でも半球ライティングとかも試したい
ライトの強さを設定するってのも記事にしようかと思ったけど
アレはまだ実験段階というか、かなり大きな嘘をついてるので見た目があまりよろしくないこともあるし
もうちょっと色々試してからにしよう
3DCGではライトの強さは0~1が基本だが、SSSシェーダのサンプルを見れば分かるように自分のはそれを大きく超えているのだ
が、それには副作用もあるわけで
ちなみにあのサンプルのhogeくん10㍍あります
2013/11/17

とりあえず書きたい記事はだいたい書いたのでしばらく更新頻度落ちそう
ようやくWebGLの勉強が進みそうだ
でも半球ライティングとかも試したい
ライトの強さを設定するってのも記事にしようかと思ったけど
アレはまだ実験段階というか、かなり大きな嘘をついてるので見た目があまりよろしくないこともあるし
もうちょっと色々試してからにしよう
3DCGではライトの強さは0~1が基本だが、SSSシェーダのサンプルを見れば分かるように自分のはそれを大きく超えているのだ
が、それには副作用もあるわけで
ちなみにあのサンプルのhogeくん10㍍あります
2013/11/17
2013年11月前半分へ